こんにちは、Noyです。
趣味のアプリを開発する中で、以下の機能をもったtextareaが必要になりました。
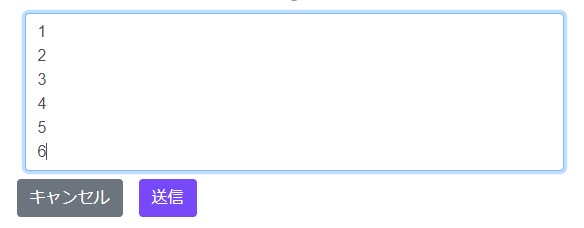
- 最小行数は5行
- 入力が5行より多くなった場合、入力に合わせてtextareaの高さが自動調整される
- 入力が5行以下になった場合、5行分の高さで固定される
実装してみたのでブログでも共有します。
ソースコード
HTML
<textarea rows="5"></textarea>CSS
textarea{
resize: none;
}JavaScript
// 高さの初期値を取得
var initInnerHeight = $('textarea').innerHeight();
// inputイベント登録
$(document).on("input", 'textarea', e => {
// 高さが初期値より大きくなる場合
if (e.target.scrollHeight > initInnerHeight) {
// 要素の高さを一度リセットし、入力内容に合わせる
$(e.target).height(0).innerHeight(e.target.scrollHeight);
}
});動作
以下のCodePenからご確認ください。
Just a moment...
補足
6行以上入力している状態でctrl+Aで全選択して一気に消した場合は、最小行数(5行)が保持されず1行になります。あんまりイケてないのでもう少し改良できないか模索中です…。



コメント