こんにちは、Noyです。掲題の件、ちょっと引っかかったので備忘録として残します。
事象
以下のフォームを使ってtitleとthumbnailを登録しようとしています。
@model YumeSetori.Models.SetoriViewModel
@using (Html.BeginForm("Create", "Home", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<div class="input-group input-group-sm">
<div class="p-1 w-100">
@Html.TextBoxFor(m => m.Info.title, new { placeholder = "Title", @class = "form-control" })
<input type="file" name="thumbnail" class="form-control" accept="image/png, image/jpeg" />
</div>
<input class="btn btn-primary" type="submit" value="送信">
</div>
}モデルは以下の構成となっています。TitleとThumbnailを持つInfoクラスがプロパティとなっています。
SetoriViewModel
└ Info info
└ string title
└ HttpPostedFileBase thumbnailこの状態でsubmitを行います。

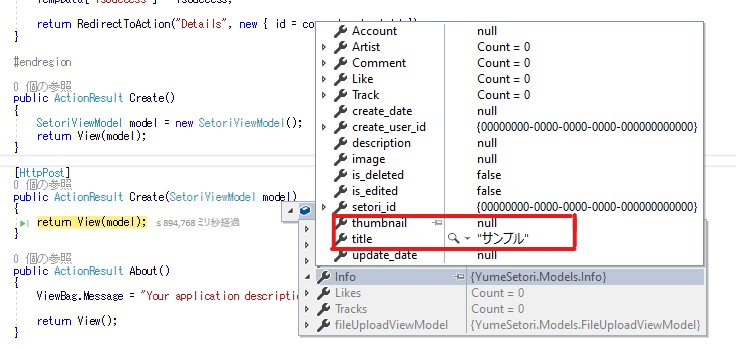
するとTitleはバインドされるのですが、Thumbnailがバインドされません。

原因と解決策
原因はinput type=”file”のname属性を”thumbnail”としていることです。
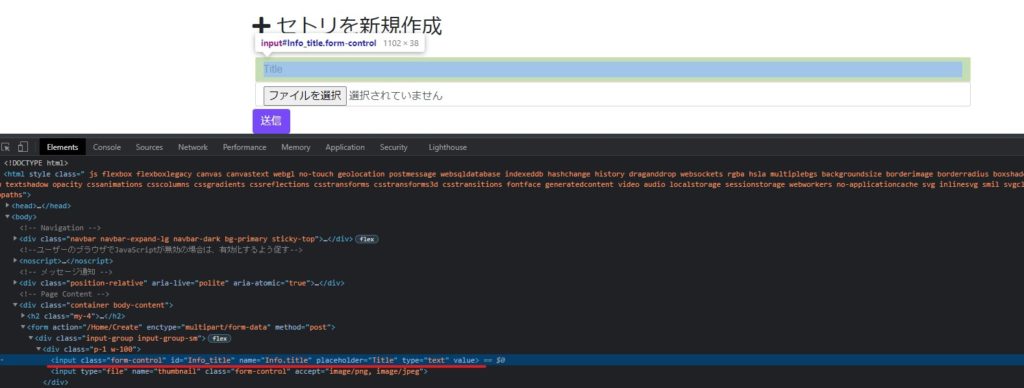
試しにブラウザの開発者ツールを使って、レンダリング後のtitleのinputタグのname属性を確認します。

“Info.title”となっています。
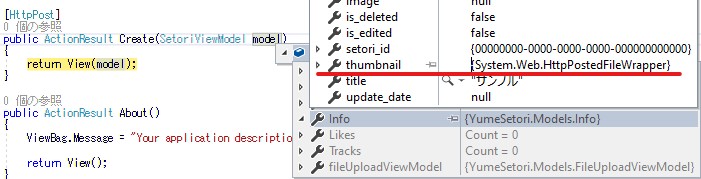
ということで、同じようにname属性を”Info.thumbnail”としてあげると取得できました。
<input type="file" name="Info.thumbnail" class="form-control" accept="image/png, image/jpeg" />
最後に
あとになって、以下のようにHTMLヘルパー使ったほうがいいじゃんとなったのであまり意味ないですが…
@Html.TextBoxFor(m => m.Info.thumbnail, new { accept = "image/png, image/jpeg", @class = "form-control", type = "file" })なにかしたらヘルパー使わずに自力でname属性を指定しないといけないという時には覚えておくとよいのかなと思っています。


コメント