こんにちは、Noyです。
だいぶ久しぶりのブログ更新になってしまいました…。2021年はゆる〜く続けられるようにしていきたいと思います。
今回は前々からやりたいと思っていた”ポートフォリオ”作りです。
ポートフォリオとは?
クリエイターの作品集のような意味合いで使われることが多いです。日本語に直訳すると「書類入れ」「折りかばん」みたいな意味らしい。
なんで作りたいの?
なんかかっこいいから。かっこいいですよね、響きが。
冗談はさておき、真面目な理由だと「自分は何ができるのか」をアピールできる状態にしておきたいからです。「転職のため」とか何か明確な目的は今はないですが、いざという時のためにコツコツ準備しておこう、という思いです。
あと、こうやって整理するとどんどんできることが増えていった未来が想像できて、ワクワクしてくるのです。
作ってみよう
ここまで書いたように、ほんとに軽い気持ちなので、サクッと小さく始めたいと思います。
構成を決める
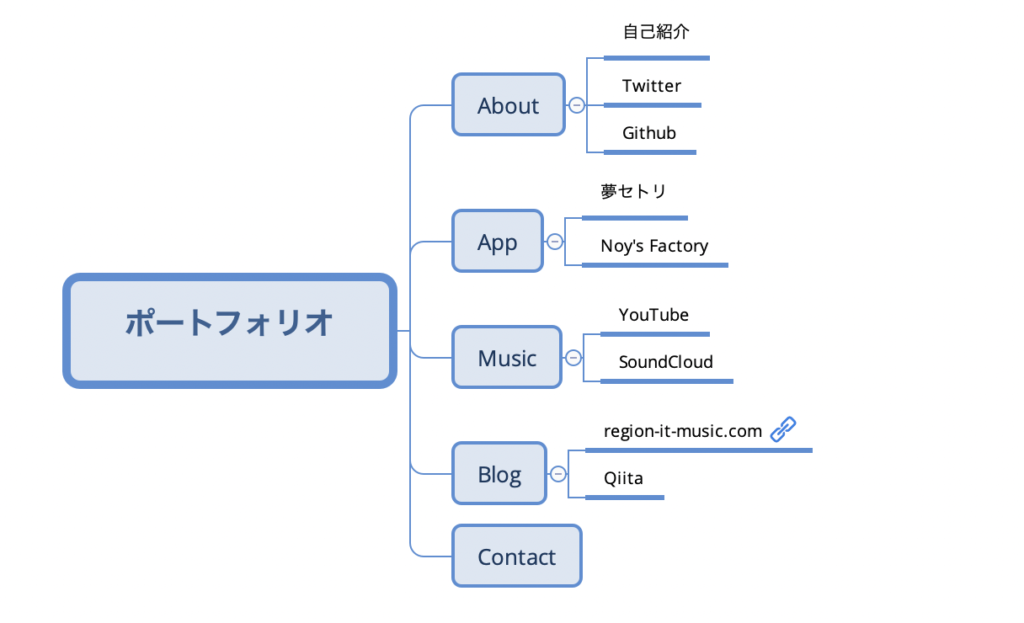
Xmindを使ってサイトのざっくりな構成を考えます。

公開する媒体を決める
今回は無料でサクッと静的ページを作れれば十分なので、できればレンタルサーバーを借りて…みたいな大変なことはしたくない。
そういう思いで調べてみて、Github Pagesが良さげなので使ってみます。
テンプレートを選ぶ
今回は、サクッと始めたいのでテンプレートを使用します。
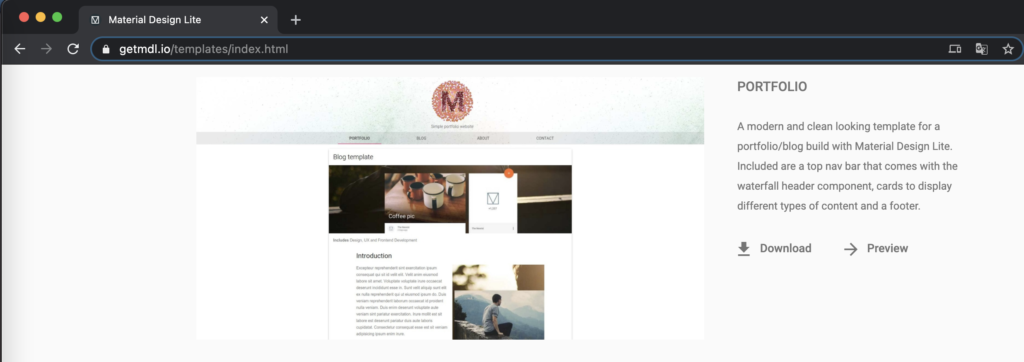
Material Design Lite (MDL)という、Googleが提供しているオープンソースのCSS/javascriptフレームワークを使います。テンプレートから「Portfolio」をダウンロードします。

テンプレートを自分流に編集する
サンプル用のコードになってるのでいくつか自分で編集します。
言語を変える
「html lang=”en”」→「html lang=”ja”」
<title>を変える
「MDL-Static Websit」→「Noy’s Portfolio」
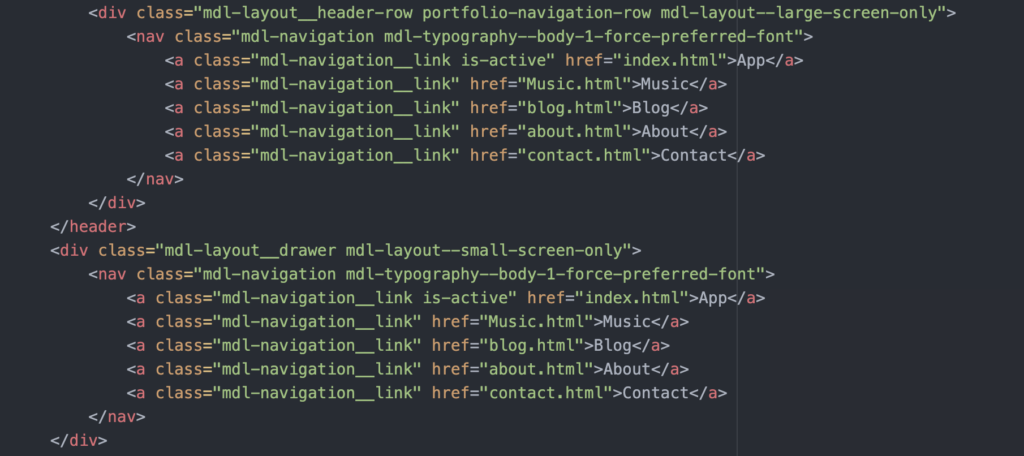
ナビゲーションを変える
自分で考えた構成に変えます。

ちなみにテンプレートはすでにレスポンシブ対応されていました。上半分がPC用、下半分がスマホ・タブレット用のナビゲーション。ありがたい。


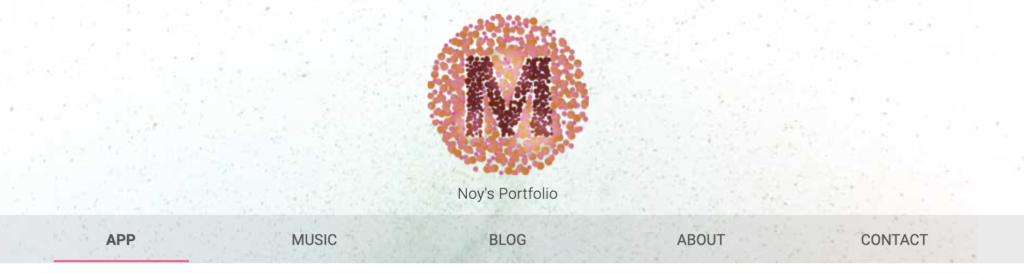
ロゴ画像を変える

コンテンツを変える
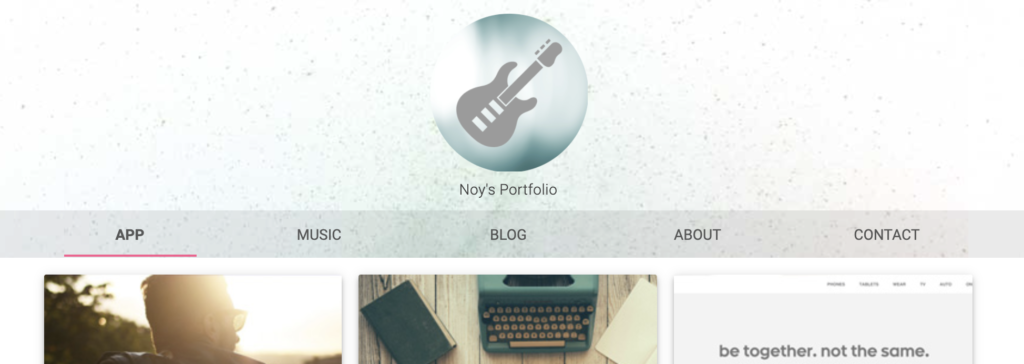
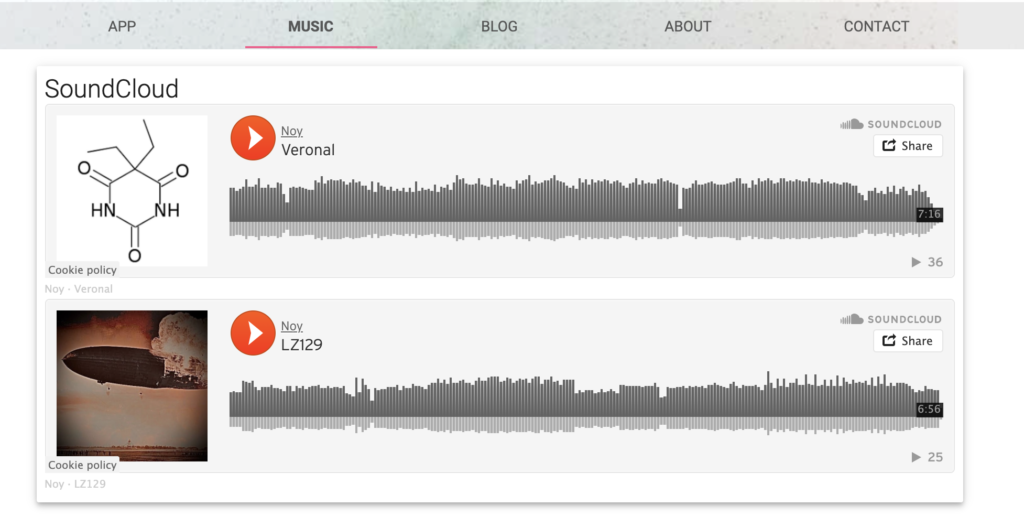
ページごとにサンプルコンテンツがあるので、置き換えます。こんな感じ。

ここの作業は多いので詳しい紹介は割愛します。
フッターを変える
「Simple portfolio website」→「Noy’s Portfolio」
最後に全体を整える
- PC画面サイズ、スマホ画面サイズで確認
- CSSレイアウトを整える
- アイコン画像を加える(https://fontawesome.com/icons/を使用)
などなど。
(他にも色々やったのですが覚えてない…)
Contactは消去
テンプレートでは、今のところメールフォームがあるのですがTwitterのDMで十分かなあと思っているのでやっぱり消しました。
不要なファイルを削除
テンプレートにあった画像ファイル、チュートリアルHTMLなどを削除します。
Githubにリポジトリを作成
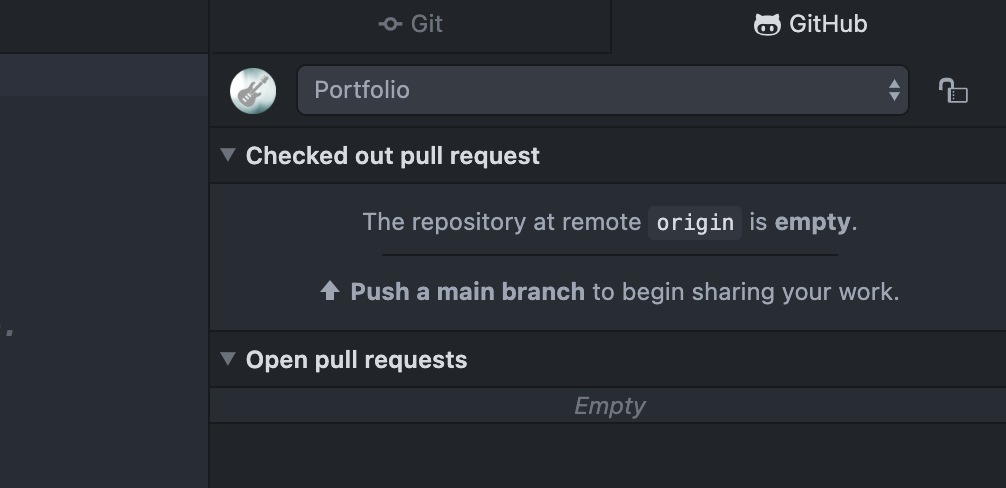
画面が一通りできたので公開準備です。Githubでリポジトリを作成します。
Atomからリモートリポジトリ作成、プッシュを同時に行いました。


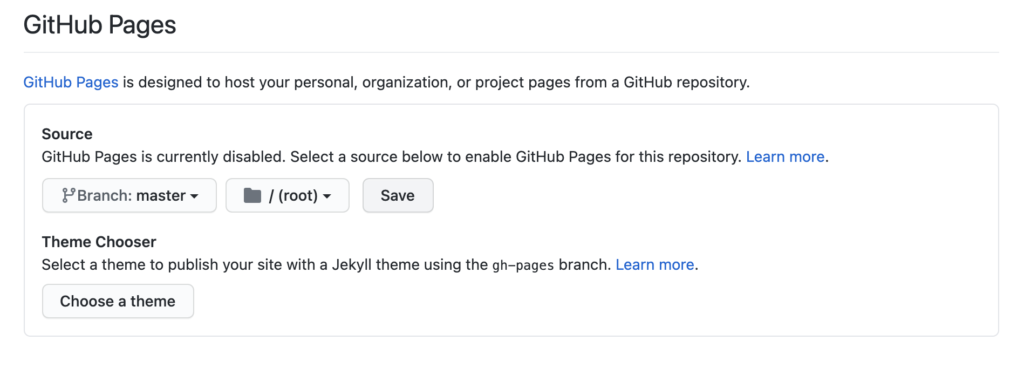
Github Pagesを有効にする
Setting > GitHub Pagesで設定します。
masterブランチを選んでSaveをクリックします。

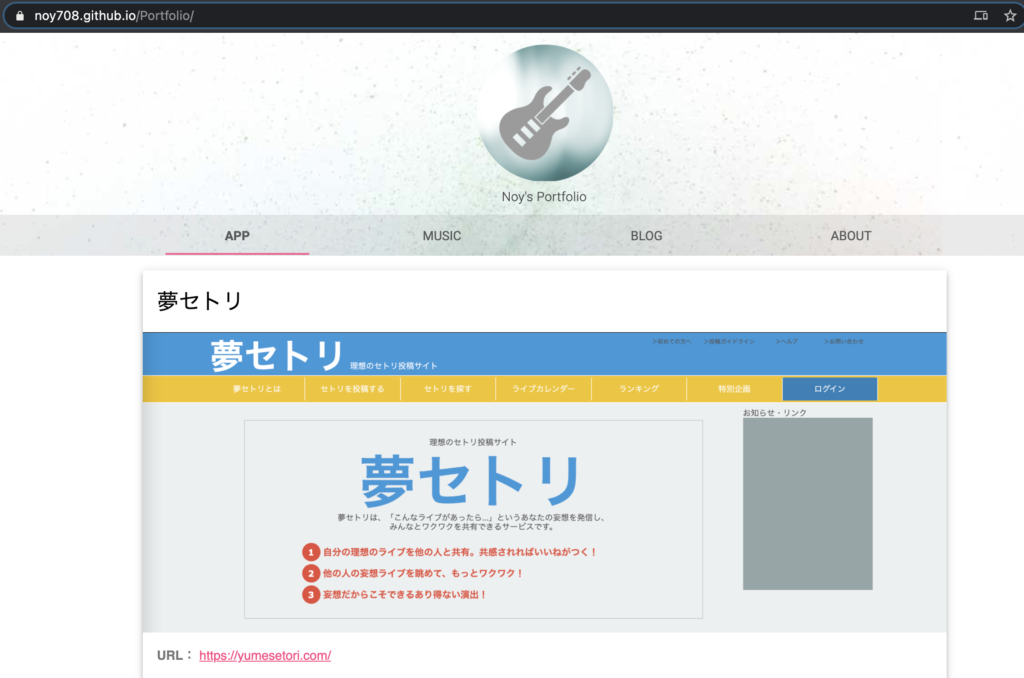
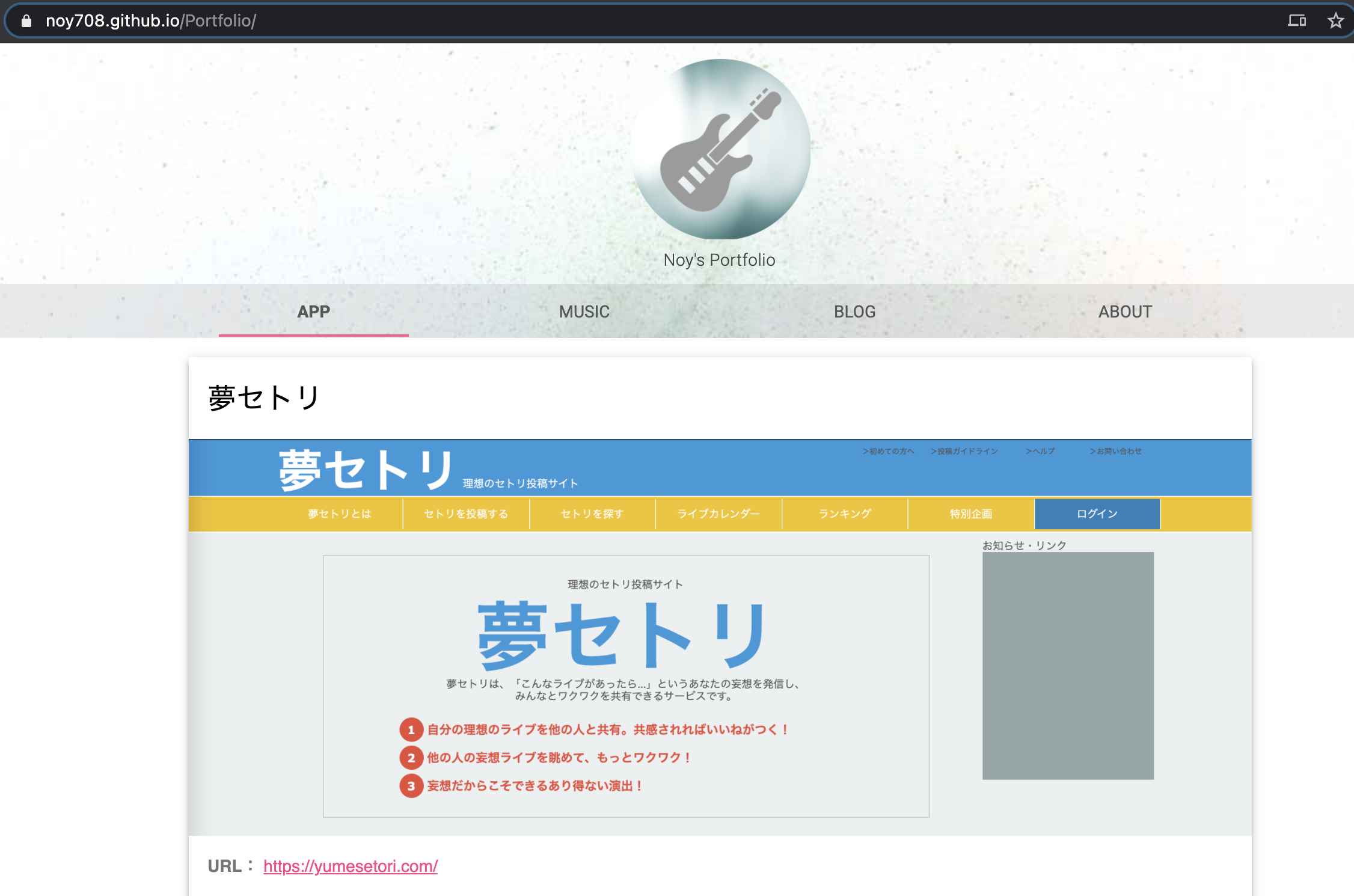
サイトにアクセスしてみる

開けました!やったね。
作ってみて思ったこと
サクッと作る予定でしたが、半日〜1日くらいかかりました。でもテンプレートなかったらもっと時間かかってたこと間違いなしです。
Githubの作業は本当に一瞬で終わったのでサクッと公開できて良かったです。
ポートフォリオとして自分のできること整理してみると、「C#ができると言ってもどれくらいできると言えるんだろう…?」とか「どうやったら証明できるかな?」とか考えるべきことがどんどん溢れてきました。
今後どんどんアップデート必要ですね。
ひとまず新年早々にやりたかったことができたので良かった。



コメント